Vue3 v-for循环遍历defineProps 报错:“xx”的类型为“未知”。 const xx: unknown
发布于2023-09-10 10:35 阅读 577
概述:写了个子组件,子组件通过Props接收父组件传来的数组参数,子组件接收到数组做循环遍历;
组件接收的column参数:
defineProps({
column: {
type: Array ,
default: () => []
}
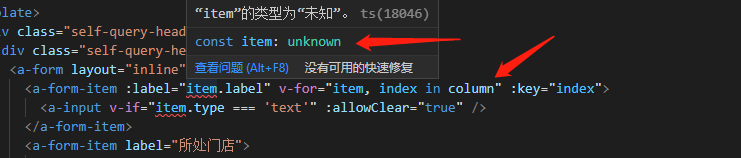
})问题:在模板循环遍历的时候,提示了item unknown 的错误提示;

原因:ts使用类型推导导致的报错
解决方法1:定义一个接口,对这个组数进行类型声明
interface Item {
label: string
type: string
}
defineProps({
column: {
type: Array<Item>,
default: () => []
}
})
解决方法2:使用any类型
defineProps({
column: {
type: Array<any>,
default: () => []
}
})解决方法3:使用vue3.0的PropType
import { PropType } from 'vue'
interface Item {
label: string
type: string
}
defineProps({
column: {
type: Array as unknown as PropType<[Item]>, // 需要先定义unknown
default: () => []
}
})使用其中一种方法即可解决报错问题;
相关推荐

评论
全部评论
{{reply.username}} 回复:{{reply.replyname}}
{{reply.content}}